Google has replaced First Enter Delay (FID) with a brand new Core Web Vitals metric known as Interplay to Subsequent Paint (INP). This modification goals to higher measure an internet site’s responsiveness and total consumer expertise.
This text explains what INP is, why it has changed FID, the right way to verify your website’s INP rating, and varied methods to enhance INP and improve web site responsiveness.
What’s Interplay to Subsequent Paint (INP)?
Google makes use of INP to evaluate your website’s total responsiveness. When you click on on a drop-down menu and there’s a delay with its opening, this latency exhibits poor responsiveness and pertains to INP.
If there are points with INP, consumer expertise suffers as a result of the consumer could proceed clicking in your website’s menu, ready for a response.
INP is the time it takes from the preliminary consumer interplay and when the subsequent body on the positioning is painted.
Why did INP change FID?
Google previously announced that INP would change FID as a result of the latter was a metric that had its limitations, which SEOs had recognized about. INP is the “new iteration” of FID in that it’s going to measure a website’s responsiveness in a extra full method.
Your Google Search Console report will not present FID. Website house owners ought to, as they’ve for a very long time, concentrate on enhancing the consumer expertise.
Your Core Internet Vitals are only a small a part of a website’s web optimization, but it surely’s one of many areas that it’s best to spend time on optimizing as a result of it might make a giant distinction (e.g., conversions).
A well-functioning website that hundreds and responds shortly will outperform an identical website the place consumer expertise is poor.
verify your website’s INP
You may verify a website’s INP in two methods:
- Google Search Console
- PageSpeed Insights
Navigate to Search Console > Expertise > Core Internet Vitals. If you wish to run PageSpeed Insights by yourself, go to PageSpeed Insights. Enter the URL or area you wish to verify, and hit the Analyze button.
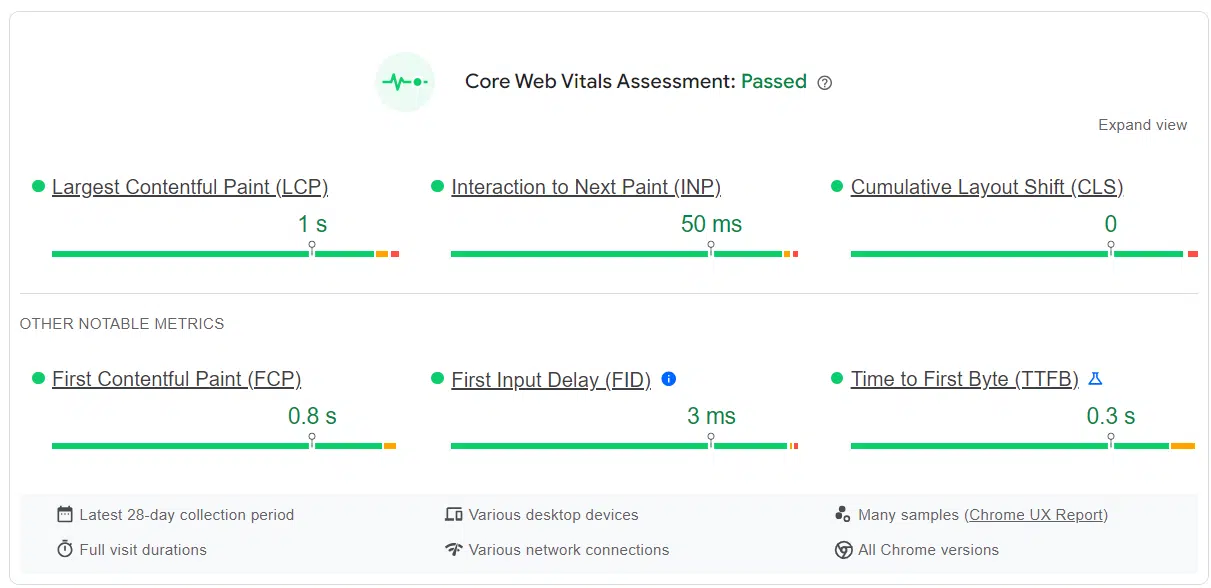
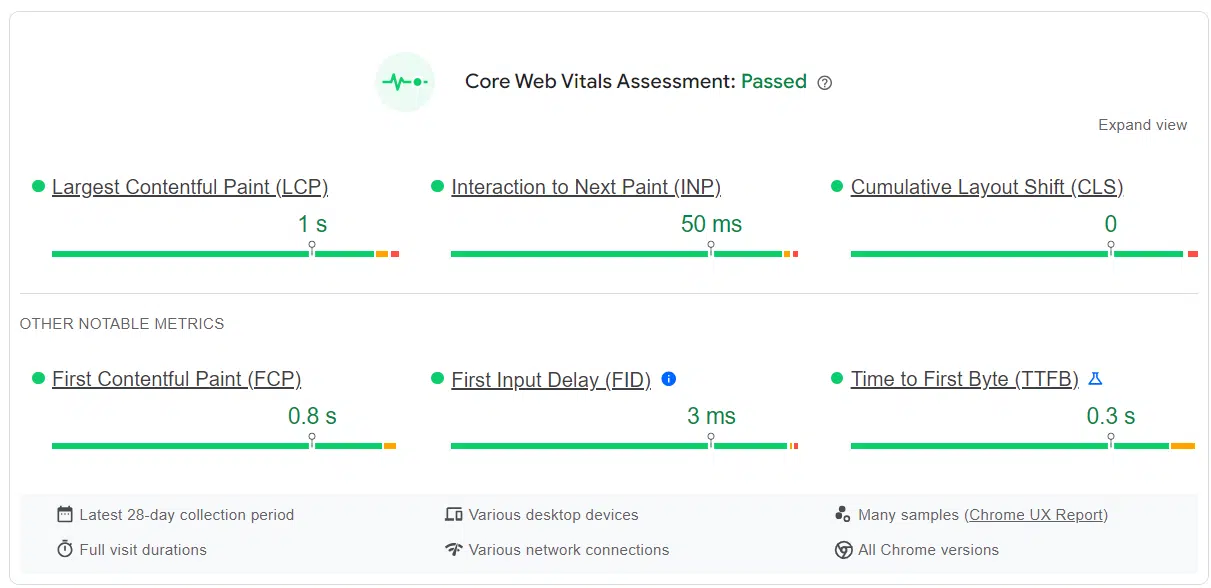
Navigate to the Desktop tab and also you’ll see the positioning’s INP listed. The INP is 50 ms, so it’s nonetheless within the inexperienced and doesn’t want optimization.


You may choose if the INP wants optimization in your website primarily based on its rating:
- > 200 ms is “Good.”
- 200 ms to 500 ms “Wants Enchancment.”
- < 500 ms is “Poor.”
PageSpeed Insights will can help you view experiences you’ll be able to filter to seek out suggestions to enhance your website’s INP. When you targeted on FID previously, you’ll discover most of the enhancements you made will assist the positioning’s INP, too.
Work by way of the suggestions within the report back to try to enhance your website’s INP.
You too can implement some primary INP optimizations that each one websites ought to incorporate to focus extra on responsiveness and make sure that the consumer expertise stays excessive.
Get the each day publication search entrepreneurs depend on.
INP optimization: get began
Concentrate on what your website lacks within the report and fixing recognized points earlier than taking a “one-size-fits-all-all” strategy. In case your website’s JavaScript isn’t a difficulty proper now, concentrate on what’s impacting your customers.
Handle JavaScript-related points
JavaScript is what number of websites go from static to interactive. In case your website makes use of JavaScript intensely, it’s best to start with optimizing it. It’s possible you’ll wish to work along with your dev workforce as a result of fixing scripts can grow to be complicated.
A number of primary duties that can actually assist are:
- Use a content material supply community (CDN) to enhance file loading occasions and cut back your INP by a number of milliseconds.
- Minify your entire JavaScript recordsdata and CSS, too. Smaller recordsdata load sooner and can assist velocity up INP.
Lengthy duties
Lengthy duties are thought-about those who take longer than 50 ms to course of. Your browser has a “principal activity,” which may solely course of a single activity at any given time. In case your JavaScript takes longer than 50 ms to course of, all different duties are placed on maintain till the method is down.
What are you able to do?
Break these lengthy duties into a lot smaller runs in order that they take much less time to run and course of.
Internet.dev has a great guide on this prolonged subject, however the thought is straightforward:
- Cut up calls to a number of strategies into a number of features. JavaScript treats all features as a single activity, so when you’ve got 10 sub-functions in a single principal operate, the principle operate will shortly flip into an extended activity.
- Defer code execution, which is able to take the assistance of a developer in case you don’t understand how to do that already.
- Create a devoted API scheduler, which is printed within the information linked above.
When you use setTimeout and requestIdleCallback, you can even break up lengthy duties into shorter ones.
Enter readiness
You need your website to be prepared for consumer enter and reply as shortly as doable. A technique to do that is to defer code like within the final part or use passive occasion listeners.
Narrowing down what’s inflicting INP points
INP points are tough to pinpoint, however there are instruments that you should use to assist with diagnosing points. I’m nonetheless experimenting with new instruments to establish points with INP, however the next work effectively:
Actual consumer monitoring (RUM)
RUM is one thing that try to be utilizing to your benefit, particularly in case you run ecommerce websites. Sluggish interactions appear to be a lot increased within the ecommerce sphere than they’re on content material websites.
Instruments that may assist with RUM are:
Chrome’s DevTools
When you’re a Chrome consumer, the DevTools (hit F12 on PC) may help. You’ll wish to go to Efficiency and Begin Recording. From right here, navigate to an interactive component on the positioning and the efficiency shall be logged.
The software may help you higher perceive what’s inflicting a website delay and decide the right way to repair it.
Monitor your website’s Search Console or PageSpeed Insights periodically to remain on prime of your INP.
Since intensive JavaScript optimization is required, if the positioning you’re engaged on makes use of intensive JavaScript, work with a developer to optimize it.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Employees authors are listed here.