On this information, you’ll find out about different textual content (generally known as alt textual content): what it’s, why it is vital for on-page SEO, methods to use it appropriately, and extra.
It’s usually neglected, however each picture in your web site ought to have alt textual content. Extra data is healthier, and translating visible data into textual content is essential for search engine bots making an attempt to grasp your web site and customers with display readers.
Alt textual content is yet one more supply of data that relates concepts and content material collectively in your web site.
This sensible and to-the-point information accommodates suggestions and recommendation you’ll be able to instantly use to enhance your web site’s image SEO and accessibility.
What Is Alt Textual content?
Various textual content (or alt textual content) – often known as the alt attribute or the alt tag (which isn’t technically appropriate as a result of it’s not a tag) – is solely a bit of textual content that describes the picture within the HTML code.
What Are The Makes use of Of Alt Textual content?
The unique perform of alt textual content was merely to explain a picture that would not be loaded.
A few years in the past, when the web was a lot slower, alt textual content would assist you understand the content material of a picture that was too heavy to be loaded in your browser.
Immediately, photos not often fail to load – but when they do, then it’s the alt textual content you will note instead of a picture.
Screenshot from Search Engine Journal, Could 2024
Alt textual content additionally helps search engine bots perceive the picture’s content material and context.
Extra importantly, alt textual content is crucial for accessibility and for folks utilizing display readers:
- Alt textual content helps folks with disabilities (for instance, utilizing display readers) be taught in regards to the picture’s content material.
In fact, like each factor of search engine optimization, it’s usually misused or, in some instances, even abused.
Let’s now take a more in-depth have a look at why alt textual content is essential.
Why Alt Textual content Is Necessary
The online and web sites are a really visible expertise. It’s laborious to discover a web site with out photos or graphic parts.
That’s why alt textual content is essential.
Alt textual content helps translate the picture’s content material into phrases, thus making the picture accessible to a wider viewers, together with folks with disabilities and search engine bots that aren’t intelligent sufficient but to totally perceive each picture, its context, and its which means.
Why Alt Textual content Is Necessary For search engine optimization
Alt textual content is a crucial factor of on-page search engine optimization optimization.
Correct alt textual content optimization makes your web site stand a greater likelihood of rating in Google picture searches.
Sure, alt text is a ranking factor for Google picture search.
Relying in your web site’s area of interest and specificity, Google picture search visitors could play an enormous position in your web site’s total success.
For instance, within the case of ecommerce web sites, customers fairly often begin their seek for merchandise with a Google image search as a substitute of typing the product identify into the usual Google search.
Google and different engines like google could show fewer product photos (or not show them in any respect) for those who fail to care for their alt textual content optimization.
With out correct picture optimization, it’s possible you’ll lose numerous potential visitors and prospects.
Why Alt Textual content Is Necessary For Accessibility
Visibility in Google picture search is essential, however there’s an much more essential consideration: Accessibility.
Happily, in recent times, extra focus has been positioned on accessibility (i.e., making the net accessible to everybody, together with folks with disabilities and/or utilizing display readers).
Suppose the alt textual content of your photos really describes their content material as a substitute of, for instance, stuffing key phrases. In that case, you’re serving to individuals who can’t see this picture higher perceive it and the content material of your entire internet web page.
Let’s say certainly one of your internet pages is an search engine optimization audit information that accommodates screenshots from numerous crawling instruments.
Would it not not be higher to explain the content material of every screenshot as a substitute of putting the identical alt textual content of “search engine optimization audit” into each picture?
Let’s check out just a few examples.
Alt Textual content Examples
Discovering many good and unhealthy examples of alt textual content shouldn’t be tough. Let me present you just a few, sticking to the above instance with an search engine optimization audit information.
Good Alt Textual content Examples
So, our instance search engine optimization information accommodates screenshots from instruments corresponding to Google Search Console and Screaming Frog.
Some good examples of alt textual content could embody:
<img src=”google-search-console-coverage-report.jpg” alt=”The Protection Report in Google Search Console displaying the variety of listed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console instrument from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”Checklist of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
Tip: It is usually a good suggestion to care for the identify of your file. Utilizing descriptive file names shouldn’t be a rating issue, however I like to recommend this as a very good search engine optimization apply.
Dangerous And/Or Spammy Alt Textual content Examples
I’ve additionally seen many examples of unhealthy alt textual content use, together with key phrase stuffing or spamming.
Right here is how one can flip the above good examples into unhealthy examples:
<img src=”google-search-console-coverage-report.jpg”alt=”search engine optimisation audit free, search engine optimisation audit low-cost, search engine optimisation audit specialist, search engine optimisation audit, search engine optimisation audits”> <img src=”google-search-console.jpg” alt=”google search engine optimisation ,search engine optimisation google, google, search engine optimisation, google search console search engine optimisation”> <img src=”screaming-frog-html-pages.jpg” alt=”search engine optimisation auditor, search engine optimisation audit, search engine optimisation audits”> <img src=”screaming-frog” alt=”search engine optimisation audit”>
As you’ll be able to see, the above examples don’t present any data on what these photos really present.
It’s also possible to discover examples and much more image SEO recommendations on Google Search Central.
Frequent Alt Textual content Errors
Stuffing key phrases within the alt textual content shouldn’t be the one mistake you can also make.
Listed below are just a few examples of frequent alt textual content errors:
- Failure to make use of the alt textual content or utilizing empty alt textual content.
- Utilizing the identical alt textual content for various photos.
- Utilizing very normal alt textual content that doesn’t really describe the picture. For instance, utilizing the alt textual content of “canine” on the picture of a canine as a substitute of describing the canine in additional element, its coloration, what it’s doing, what breed it’s, and so forth.
- Routinely utilizing the identify of the file because the alt textual content – which can result in very unfriendly alt textual content, corresponding to “googlesearchconsole,” “google-search-console,” or “photo2323,” relying on the identify of the file.
Alt Textual content Writing Ideas
And eventually, listed below are the recommendations on methods to write appropriate alt textual content in order that it really fulfills its goal:
- Don’t stuff key phrases into the alt textual content. Doing so won’t assist your internet web page rank for these key phrases.
- Describe the picture intimately, however nonetheless hold it comparatively quick. Keep away from including a number of sentences to the alt textual content.
- Use your goal key phrases, however in a pure method, as a part of the picture’s description. In case your goal key phrase doesn’t match into the picture’s description, don’t use it.
- Don’t use textual content on photos. All textual content needs to be added within the type of HTML code.
- Don’t write, “that is a picture of.” Google and customers know that that is a picture. Simply describe its content material.
- Be sure to can visualize the picture’s content material by simply studying its alt textual content. That’s the greatest train to ensure your alt textual content is OK.
How To Troubleshoot Picture Alt Textual content
Now you understand all the very best practices and customary errors of alt textual content. However how do you verify what’s within the alt textual content of the photographs of an internet site?
You may analyze the alt textual content within the following methods:
Inspecting a component (right-click and choose Examine when hovering over a picture) is an efficient strategy to verify if a given picture has alt textual content.
Nonetheless, if you wish to verify that in bulk, I like to recommend one of many under two strategies.
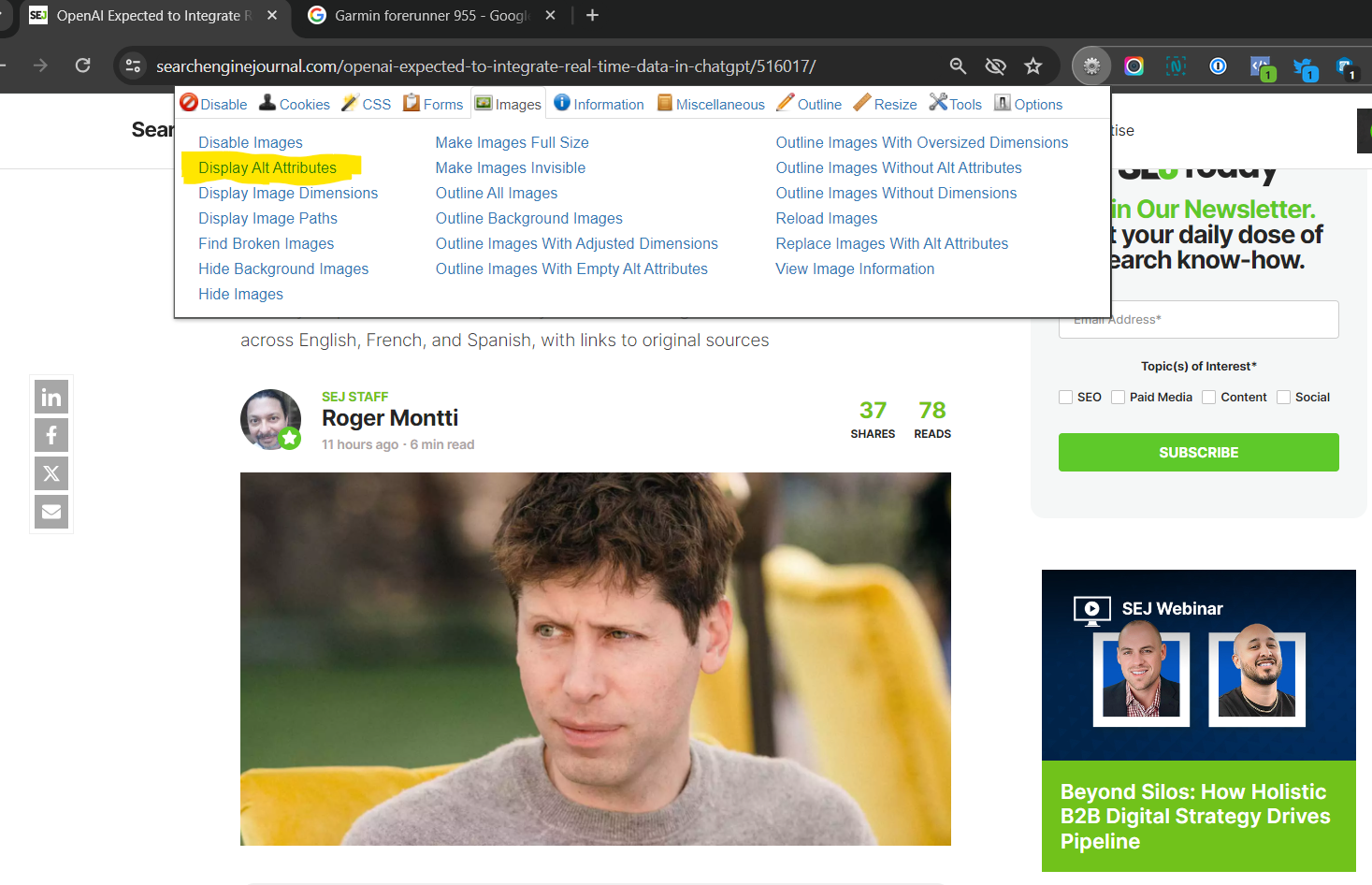
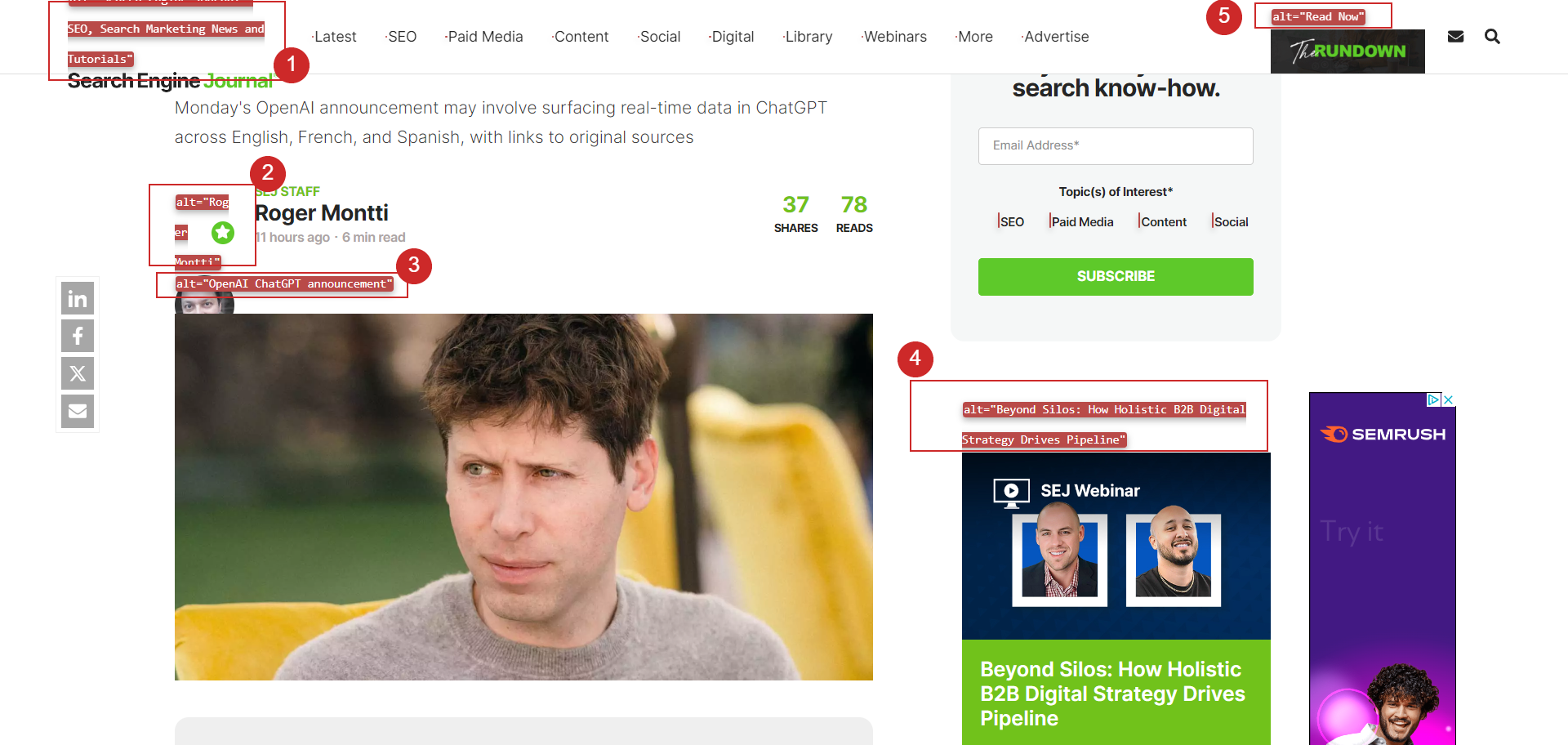
Set up Web Developer Chrome extension.
 Screenshot from Net Developer Extension, Chrome by creator, Could 2024
Screenshot from Net Developer Extension, Chrome by creator, Could 2024Subsequent, open the web page whose photos you wish to audit.
Click on on Net Developer and navigate to Photos > Show Alt Attributes. This manner, you’ll be able to see the content material of the alt textual content of all photos on a given internet web page.
 Screenshot from Net Developer Extension, Chrome by creator, Could 2024
Screenshot from Net Developer Extension, Chrome by creator, Could 2024How To Discover And Repair Lacking Alt Textual content
To verify the alt textual content of the photographs of your entire web site, use a crawler like Screaming Frog or Sitebulb.
Crawl the positioning, navigate to the picture report, and assessment the alt textual content of all web site photos, as proven within the video information under.
It’s also possible to export solely photos which have lacking alt textual content and begin fixing these points.
Alt Textual content Could Not Appear Like A Precedence, However It’s Necessary
Each supply of details about your content material has worth. Whether or not it’s for vision-impaired customers or bots, alt textual content helps contextualize the photographs in your web site.
Whereas it’s solely a rating issue for picture search, every thing you do to assist engines like google perceive your web site can doubtlessly assist ship extra correct outcomes. Demonstrating a dedication to accessibility can also be a crucial part of recent digital advertising and marketing.
FAQ
What’s the goal of alt textual content in HTML?
Various textual content, or alt textual content, serves two foremost functions in HTML. Its major perform is to offer a textual description of a picture if it can’t be displayed. This textual content will help customers perceive the picture content material when technical points forestall it from loading or in the event that they use a display reader as a result of visible impairments. Moreover, alt textual content aids search engine bots in understanding the picture’s subject material, which is crucial for search engine optimization, as indexing photos appropriately can improve an internet site’s visibility in search outcomes.
Can alt textual content enhance web site accessibility?
Sure, alt textual content is important for web site accessibility. It interprets visible data into descriptive textual content that may be learn by display readers utilized by customers with visible impairments. By precisely describing photos, alt textual content ensures that each one customers, no matter incapacity, can perceive the content material of an internet web page, making the net extra inclusive and accessible to everybody.
Extra assets:
Featured Picture: BestForBest/Shutterstock