This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Protecting your web site quick is vital for person expertise and search engine marketing.
The Core Web Vitals initiative by Google gives a set of metrics that can assist you perceive the efficiency of your web site.
The three Core Internet Vitals metrics are:
This put up focuses on the not too long ago launched INP metric and what you are able to do to enhance it.
How Is Interplay To Subsequent Paint Measured?
INP measures how shortly your web site responds to person interactions – for instance, a click on on a button. Extra particularly, INP measures the time in milliseconds between the person enter and when the browser has completed processing the interplay and is able to show any visible updates on the web page.
Your web site wants to finish this course of in underneath 200 milliseconds to get a “Good” rating. Values over half a second are thought of “Poor”. A poor rating in a Core Internet Vitals metric can negatively impact your search engine rankings.
Google collects INP knowledge from actual guests in your web site as a part of the Chrome User Experience Report (CrUX). This CrUX knowledge is what in the end impacts rankings.
-
Picture created by DebugBear, Might 2024
How To Establish & Repair Gradual INP Occasions
The elements inflicting poor Interplay to Subsequent Paint can typically be complicated and exhausting to determine. Comply with this step-by-step information to know sluggish interactions in your web site and discover potential optimizations.
1. How To Establish A Web page With Gradual INP Occasions
Completely different pages in your web site could have totally different Core Internet Vitals scores. So you’ll want to determine a sluggish web page after which examine what’s inflicting it to be sluggish.
Utilizing Google Search Console
One straightforward option to test your INP scores is utilizing the Core Web Vitals section in Google Search Console, which reviews knowledge based mostly on the Google CrUX knowledge we’ve mentioned earlier than.
By default, web page URLs are grouped into URL teams that cowl many alternative pages. Watch out right here – not all pages may need the issue that Google is reporting. As an alternative, click on on every URL group to see if URL-specific knowledge is offered for some pages after which concentrate on these.
-
Screenshot of Google Search Console, Might 2024
Utilizing A Actual-Person Monitoring (RUM) Service
Google received’t report Core Internet Vitals knowledge for each web page in your web site, and it solely gives the uncooked measurements with none particulars that can assist you perceive and repair the problems. To get that you should utilize a real-user monitoring tool like DebugBear.
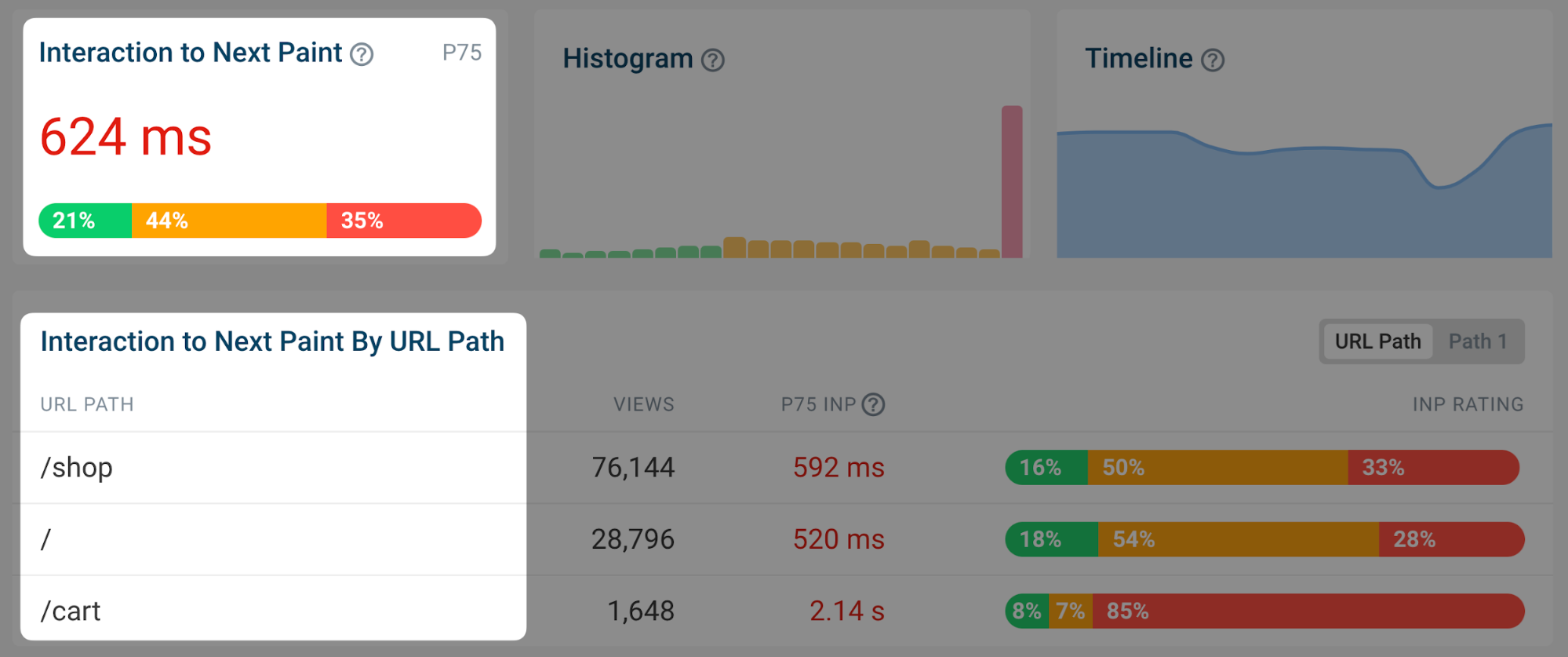
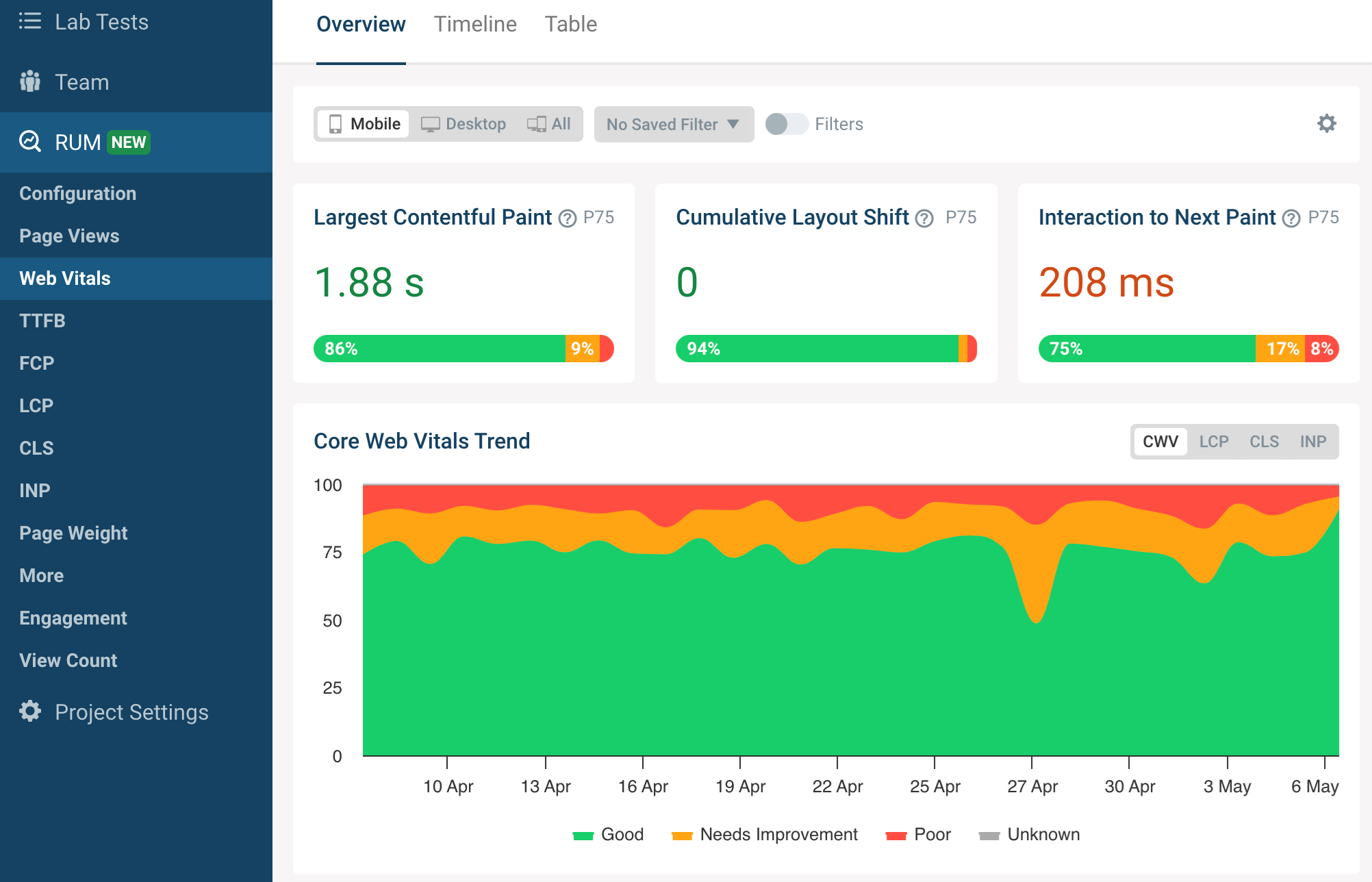
Actual-user monitoring works by putting in an analytics snippet in your web site that measures how briskly your web site is to your guests. As soon as that’s arrange you’ll have entry to an Interplay to Subsequent Paint dashboard like this:
-
 Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
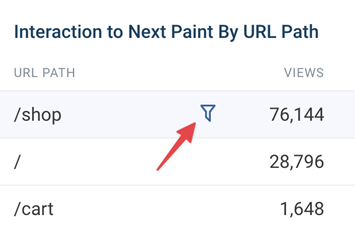
You’ll be able to determine pages you wish to optimize within the listing, hover over the URL, and click on the funnel icon to take a look at knowledge for that particular web page solely.
 Picture created by DebugBear, Might 2024
Picture created by DebugBear, Might 20242. Determine Out What Aspect Interactions Are Gradual
Completely different guests on the identical web page could have totally different experiences. Loads of that depends upon how they work together with the web page: in the event that they click on on a background picture there’s no danger of the web page out of the blue freezing, but when they click on on a button that begins some heavy processing then that’s extra possible. And customers in that second situation will expertise a lot larger INP.
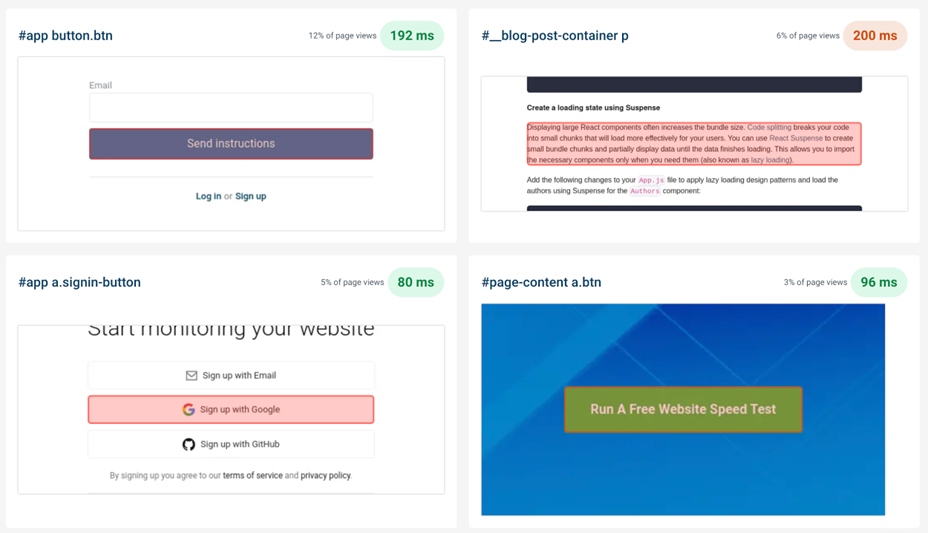
To assist with that, RUM knowledge gives a breakdown of what web page components customers interacted with and the way huge the interplay delays have been.
-
 Screenshot of the DebugBear INP Parts view, Might 2024
Screenshot of the DebugBear INP Parts view, Might 2024
The screenshot above reveals totally different INP interactions sorted by how frequent these person interactions are. To make optimizations as straightforward as potential you’ll wish to concentrate on a sluggish interplay that impacts many customers.
In DebugBear, you’ll be able to click on on the web page component so as to add it to your filters and proceed your investigation.
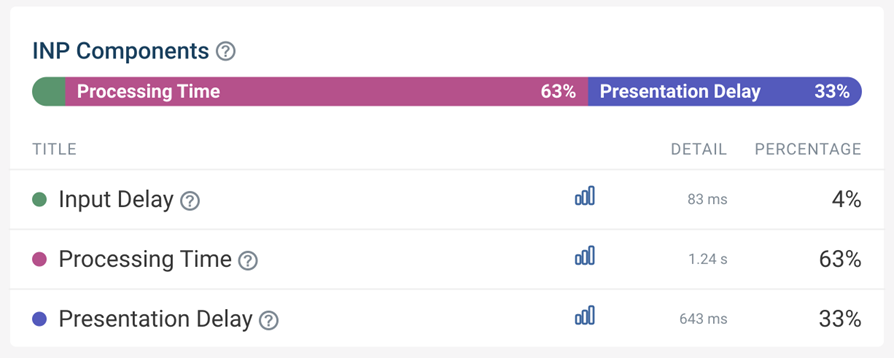
3. Establish What INP Part Contributes The Most To Gradual Interactions
INP delays may be damaged down into three different components:
- Enter Delay: Background code that blocks the interplay from being processed.
- Processing Time: The time spent immediately dealing with the interplay.
- Presentation Delay: Displaying the visible updates to the display.
It’s best to concentrate on which INP element is the largest contributor to the sluggish INP time, and make sure you maintain that in thoughts throughout your investigation.
-
 Screenshot of the DebugBear INP Elements, Might 2024
Screenshot of the DebugBear INP Elements, Might 2024
On this situation, Processing Time is the largest contributor to the sluggish INP time for the set of pages you’re , however you’ll want to dig deeper to know why.
Excessive processing time signifies that there’s code intercepting the person interplay and working sluggish performing code. If as an alternative you noticed a excessive enter delay, that implies that there are background duties blocking the interplay from being processed, for instance resulting from third-party scripts.
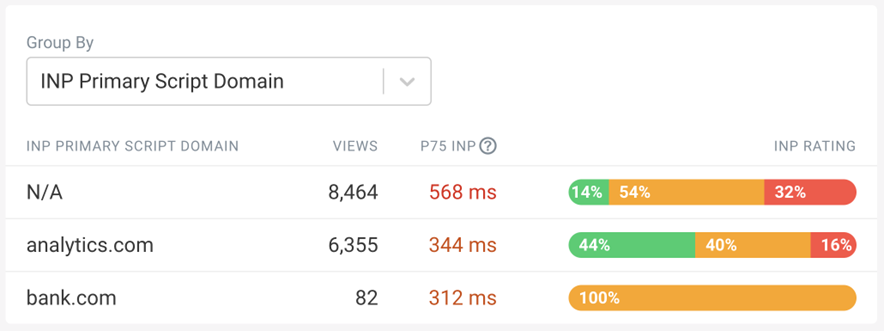
4. Test Which Scripts Are Contributing To Gradual INP
Typically browsers report particular scripts which might be contributing to a sluggish interplay. Your web site possible comprises each first-party and third-party scripts, each of which may contribute to sluggish INP occasions.
A RUM software like DebugBear can accumulate and floor this knowledge. The primary factor you wish to take a look at is whether or not you largely see your personal web site code or code from third events.
-
 Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Tip: If you see a script, or supply code operate marked as “N/A”, this may point out that the script comes from a unique origin and has further safety restrictions that stop RUM instruments from capturing extra detailed data.
This now begins to inform a narrative: it seems that analytics/third-party scripts are the largest contributors to the sluggish INP occasions.
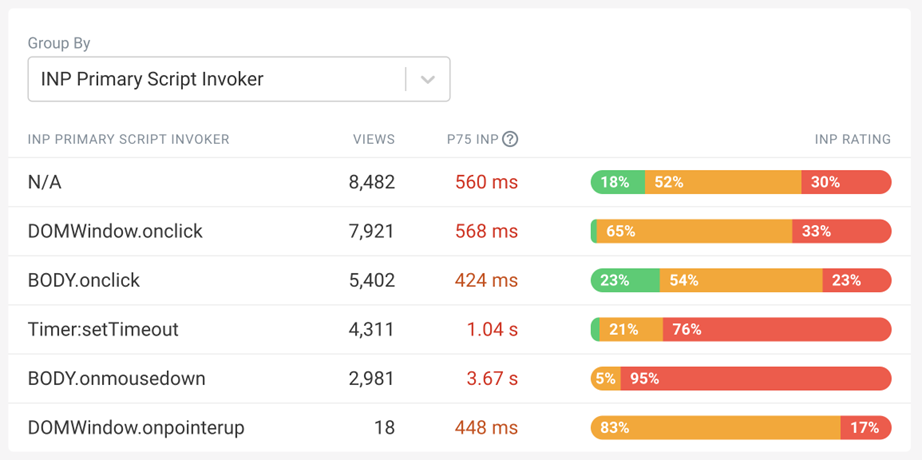
5. Establish Why These Scripts Are Working
At this level, you now have a powerful suspicion that many of the INP delay, at the very least on the pages and components you’re , is because of third-party scripts. However how will you inform whether or not these are basic monitoring scripts or if they really have a job in dealing with the interplay?
DebugBear provides a breakdown that helps see why the code is working, referred to as the INP Main Script Invoker breakdown. That’s a little bit of a mouthful – a number of totally different scripts may be concerned in slowing down an interplay, and right here you simply see the largest contributor. The “Invoker” is only a worth that the browser reviews about what brought about this code to run.
-
 Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
The next invoker names are examples of page-wide event handlers:
- onclick
- onmousedown
- onpointerup
You’ll be able to see these rather a lot within the screenshot above, which tells you that the analytics script is monitoring clicks anyplace on the web page.
In distinction, should you noticed invoker names like these that will point out occasion handlers for a selected component on the web page:
- .load_more.onclick
- #brand.onclick
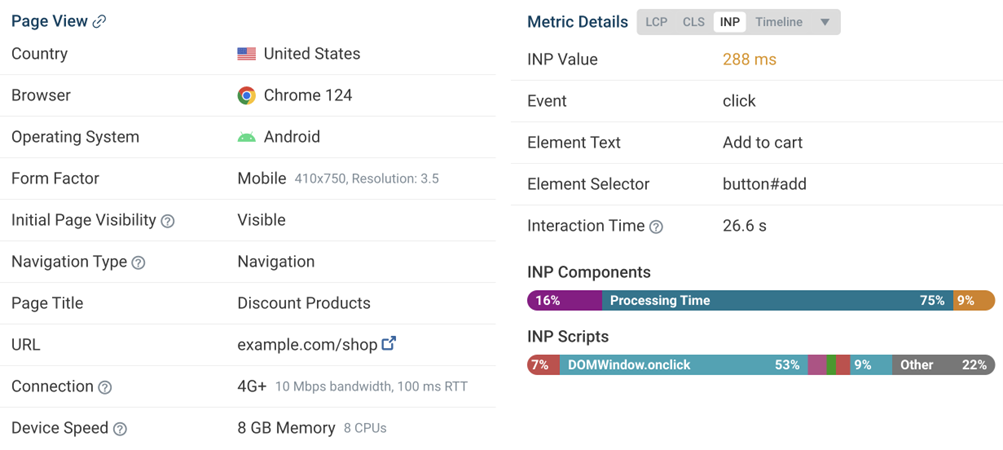
6. Evaluate Particular Web page Views
Loads of the information you’ve seen to this point is aggregated. It’s now time to take a look at the person INP occasions, to kind a definitive conclusion about what’s inflicting sluggish INP on this instance.
Actual person monitoring instruments like DebugBear typically supply a option to assessment particular person experiences. For instance, you’ll be able to see what browser they used, how huge their display is, and what component led to the slowest interplay.
-
 Screenshot of a Web page View in DebugBear Actual Person Monitoring, Might 2024
Screenshot of a Web page View in DebugBear Actual Person Monitoring, Might 2024
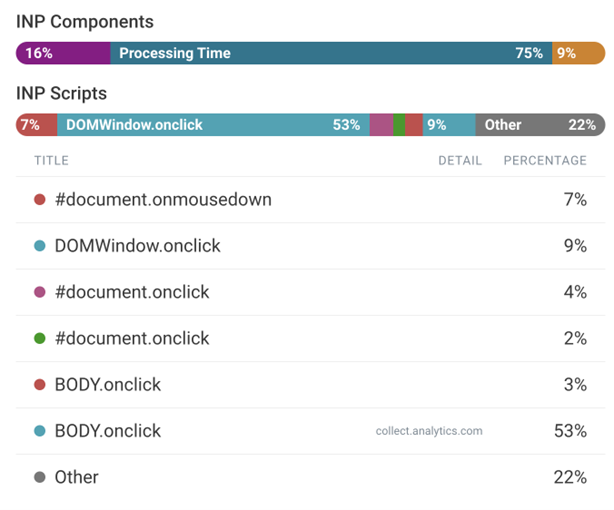
As talked about earlier than, a number of scripts can contribute to total sluggish INP. The INP Scripts part reveals you the scripts that have been run throughout the INP interplay:
-
 Screenshot of the DebugBear INP script breakdown, Might 2024
Screenshot of the DebugBear INP script breakdown, Might 2024
You’ll be able to assessment every of those scripts in additional element to know why they run and what’s inflicting them to take longer to complete.
7. Use The DevTools Profiler For Extra Data
Actual person monitoring instruments have entry to plenty of knowledge, however for efficiency and safety causes they’ll entry nowhere close to all of the out there knowledge. That’s why it’s a good suggestion to additionally use Chrome DevTools to measure your web page efficiency.
To debug INP in DevTools you’ll be able to measure how the browser processes one of many sluggish interactions you’ve recognized earlier than. DevTools then reveals you precisely how the browser is spending its time dealing with the interplay.
-
 Screenshot of a efficiency profile in Chrome DevTools, Might 2024
Screenshot of a efficiency profile in Chrome DevTools, Might 2024
How You Would possibly Resolve This Problem
On this instance, you or your growth staff may resolve this concern by:
- Working with the third-party script supplier to optimize their script.
- Eradicating the script if it’s not important to the web site, or discovering another supplier.
- Adjusting how your personal code interacts with the script
How To Examine Excessive Enter Delay
Within the earlier instance many of the INP time was spent working code in response to the interplay. However typically the browser is already busy working different code when a person interplay occurs. When investigating the INP parts you’ll then see a excessive enter delay worth.
This could occur for varied causes, for instance:
- The person interacted with the web site whereas it was nonetheless loading.
- A scheduled activity is working on the web page, for instance an ongoing animation.
- The web page is loading and rendering new content material.
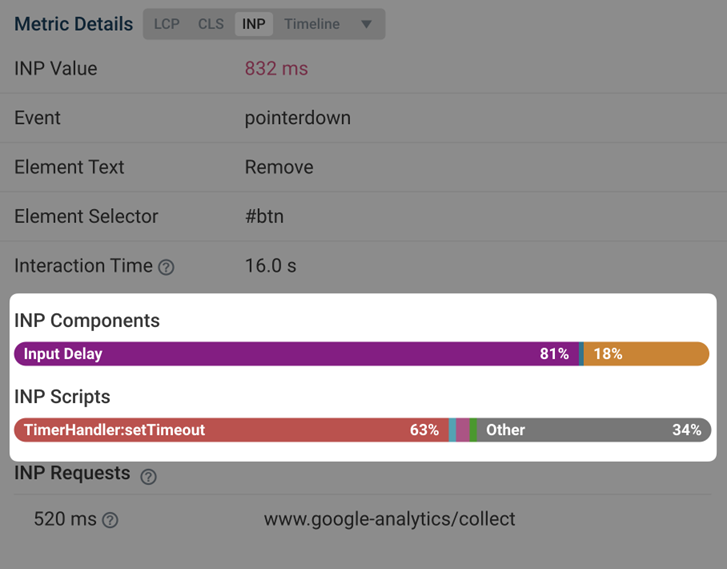
To grasp what’s occurring, you’ll be able to assessment the invoker identify and the INP scripts part of particular person person experiences.
-
 Screenshot of the INP Part breakdown inside DebugBear, Might 2024
Screenshot of the INP Part breakdown inside DebugBear, Might 2024
On this screenshot, you’ll be able to see {that a} timer is working code that coincides with the beginning of a person interplay.
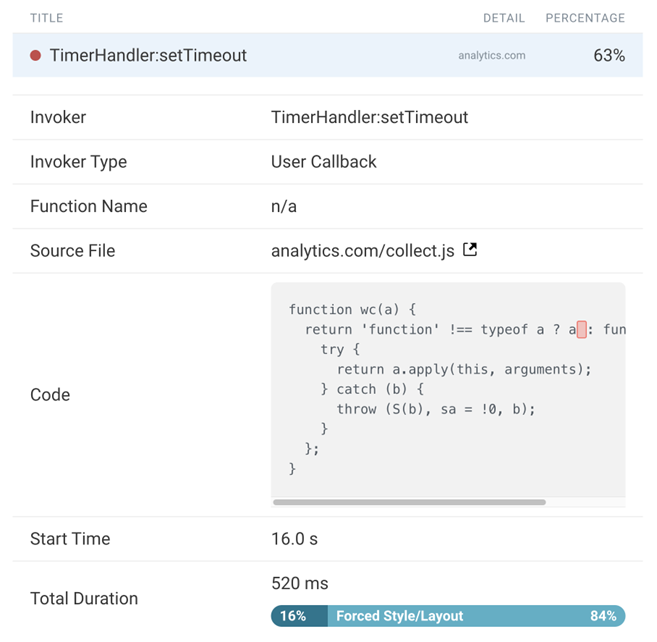
The script may be opened to disclose the precise code that’s run:
-
 Screenshot of INP script particulars in DebugBear, Might 2024
Screenshot of INP script particulars in DebugBear, Might 2024
The supply code proven within the earlier screenshot comes from a third-party person monitoring script that’s working on the web page.
At this stage, you and your growth staff can proceed with the INP workflow offered earlier on this article. For instance, debugging with browser DevTools or contacting the third-party supplier for assist.
How To Examine Excessive Presentation Delay
Presentation delay tends to be tougher to debug than enter delay or processing time. Typically it’s brought on by browser conduct relatively than a selected script. However as earlier than, you continue to begin by figuring out a selected web page and a selected interplay.
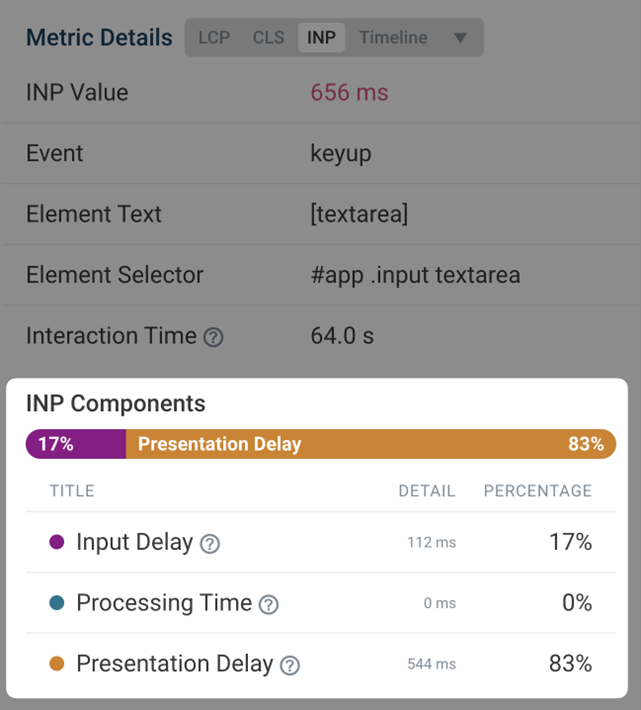
You’ll be able to see an instance interplay with excessive presentation delay right here:
-
 Screenshot of the an interplay with excessive presentation delay, Might 2024
Screenshot of the an interplay with excessive presentation delay, Might 2024
You see that this occurs when the person enters textual content right into a kind area. On this instance, many guests pasted massive quantities of textual content that the browser needed to course of.
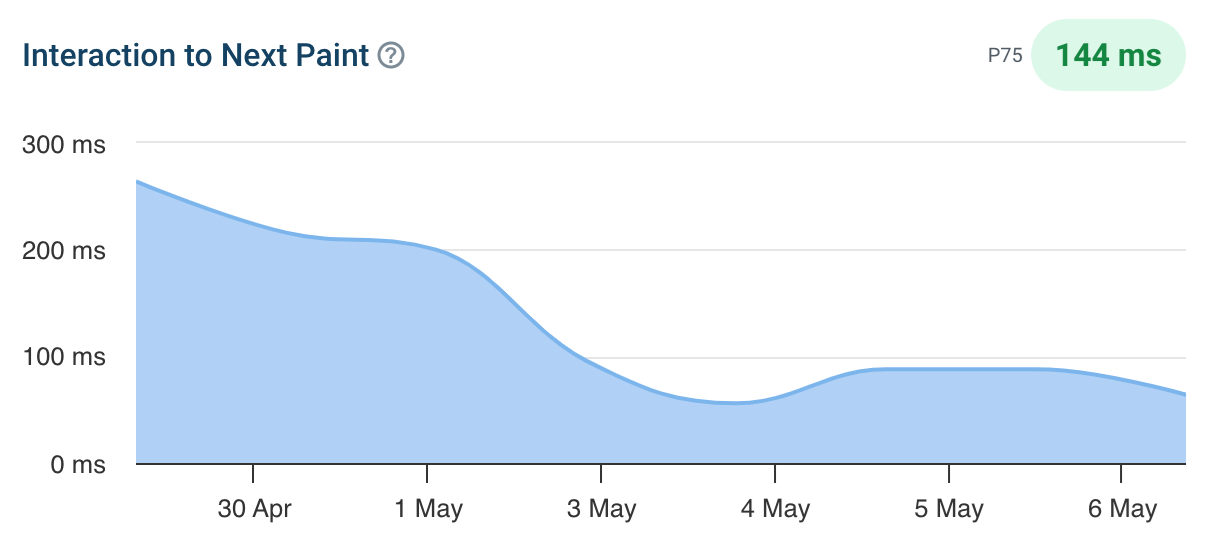
Right here the repair was to delay the processing, present a “Ready…” message to the person, after which full the processing in a while. You’ll be able to see how the INP rating improves from Might 3:
-
 Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Get The Information You Want To Enhance Interplay To Subsequent Paint
Organising actual person monitoring helps you perceive how customers expertise your web site and what you are able to do to enhance it. Try DebugBear now by signing up for a free 14-day trial.
-
 Screenshot of the DebugBear Core Internet Vitals dashboard, Might 2024
Screenshot of the DebugBear Core Internet Vitals dashboard, Might 2024
Google’s CrUX knowledge is aggregated over a 28-day interval, which implies that it’ll take some time earlier than you discover a regression. With real-user monitoring you’ll be able to see the influence of web site modifications straight away and get alerted mechanically when there’s an enormous change.
DebugBear displays lab knowledge, CrUX knowledge, and actual person knowledge. That manner you might have all the information you’ll want to optimize your Core Internet Vitals in a single place.
This text has been sponsored by DebugBear, and the views offered herein signify the sponsor’s perspective.
Prepared to begin optimizing your web site? Join DebugBear and get the information you’ll want to ship nice person experiences.
Picture Credit
Featured Picture: Picture by Redesign.co. Used with permission.