You are out with mates, laughing, having a grand previous time — when somebody asks the group a complete brainteaser: “Why do not ‘B’ batteries exist?”
You are stumped. Your folks are stumped. You whip out your smartphone and sort the query into the Google machine. And increase: Up pops a battery firm’s weblog submit on the nationally uniform specs for the scale of battery cells. It is precisely what you have been on the lookout for, you nerd.
However this is the factor: The content material on the web site is loading as if you happen to’re wanting on the web site on the desktop. In different phrases, the font and footage are actually tiny, and also you’re discovering you’ve got to zoom in and scroll forwards and backwards to learn and work together with the content material. Now that is an annoying person expertise.
That is an instance of a viewport problem.
What’s a Viewport?
A web site’s viewport controls the width of a webpage for the gadget a person is viewing it on.
Should you do not configure your web site’s viewport correctly, you are dooming your cellular guests to a number of, irritating minutes of pinching and zooming. (That’s, in the event that they even select to remain in your web site.) And belief me, that is most likely a lot of your web site guests, seeing as mobile search queries have already begun to surpass desktop.
In case your web site’s constructed on Content material Hub, you needn’t fear about configuring a viewport. Your web site will mechanically alter to any gadget’s viewport. But when it is not, even if you happen to’re using responsive design, you may have to configure your viewport with a purpose to supply a good expertise to your cellular guests.
On this submit, I am going to present you the way to just do that. However first, let’s get a bit higher of an understanding of how viewports work and what they seem like.
What Your Website Seems to be Like With a Viewport vs. With out
When you do not set a viewport for cellular gadgets, these gadgets will render a webpage on the width of a typical desktop display after which scale to suit the display in order that the textual content and graphics are tremendous small. That is referred to as the “fallback width,” and it ranges from 800–1024 pixels.
Once you do set a viewport for cellular gadgets, the webpage’s width will scale mechanically to a person’s cellular gadget, giving them a a lot better expertise.
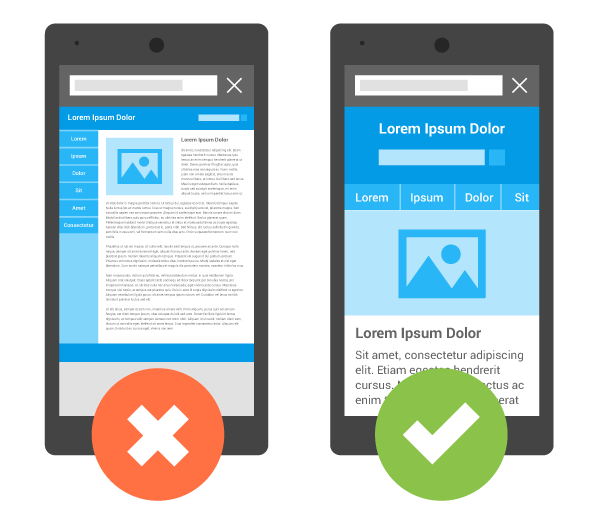
What does that seem like? Beneath, the display on the left does not have a viewport configured, so the cellular browser assumes desktop width. The display on the correct does have a viewport configured, so the cellular browser is aware of to match the gadget width and scale the web page so the content material’s simply readable.

Picture Credit score: Google Developers
First, Verify to See If You Have A Viewport Configured Already
To examine, go to the Google Mobile Ready Check website. Paste your URL into the empty area and hit “Submit” on the backside. The device will run your web site by Google’s mobile-friendly check, and in case your viewport is just not configured, it’ll inform you.
In case your viewport is not arrange, preserve studying.
Learn how to Configure Your Web site’s Viewport
To configure a cellular viewport, all you must do is add a meta viewport tag to any and all webpages you want to to be mobile-friendly.
To do that, merely copy the HTML snippet under and paste it within the header of your web site.
<meta identify=viewport content material=”width=device-width, initial-scale=1″>
In lots of circumstances, putting this viewport tag within the header file can have the viewport carry throughout the entire web site, making your whole web site extra mobile-friendly. However remember you might have to add the viewport tag to every webpage individually, particularly if you happen to use completely different software program to your web site versus your landing pages. Should you’re not utilizing an built-in answer like HubSpot Landing Pages or Content Hub, you may must manually examine to ensure your touchdown pages, web site pages, and weblog have this viewport tag in order that they’re mobile-friendly.
Observe: Including this tag will not make your web site attentive to cellular gadgets — that is a wholly completely different course of, described here — nevertheless it will make it so cellular customers do not must zoom out and in and scroll forwards and backwards to learn and work together with the content material in your web site.
What’s with the purple textual content?
Should you depart the purple textual content (“device-width”) the best way it’s, that simply means you do not need to set a particular width at which to show your content material — and your webpage will decide up the scale of your person’s gadget mechanically. Most of you’ll want to do that.
Should you do need to show a particular piece of content material for a particular gadget for one purpose or one other, then you definately’ll need to change that purple textual content with the pixel width of the specified gadget. By setting a width inside the tag (which, once more, is just not required), then any gadget will render at that particular width. (That is usually not beneficial until you’ve got designed a web page/web site for a particular display dimension. Additionally, you’ll be able to’t set a couple of viewport tag — you may have to select one gadget dimension and follow it.)
However as an instance you do need to set a particular width. For instance, the width of iPhones vary, however say you need your web site to show particularly for an iPhone 6 when an individual’s holding it in panorama. iPhone 6’s have a panorama width of 667px, so that you’d put this tag in your web site:
<meta identify=viewport content material=”width=667, initial-scale=1″>
All iPads have a panorama width of 1024px, so that you’d put this tag in your web site:
<meta identify=viewport content material=”width=1024, initial-scale=1″>
Make sense? Here’s a complete list of viewport sizes to your reference.
Consider that by stating that the width of your format is the same as the gadget width, you may run into issues when customers rotate their cellular gadgets. To get round this, you *may* use JavaScript to conditionally select which meta tag attributes to go together with, as Ian Yates points out in this blog post … however the easiest answer appears to be to disregard the width altogether and easily preserve it at “device-width.”
The “preliminary scale” a part of the HTML tag can keep at one it doesn’t matter what. It simply ensures that when somebody opens your content material, the format can be displayed correctly at a 1:1 scale. This helps your webpage benefit from the total panorama width irrespective of the cellular gadget’s orientation (portrait versus panorama).
That is it! Have questions? Ask them within the feedback part.
For extra tips about the way to enhance the efficiency of your web site, take a look at our lately revamped Website Grader. This free on-line device generates customized experiences based mostly in your web site’s efficiency, cellular readiness, search engine optimisation, safety, and extra.